Wireframes Vs Prototypes
Table of contents
No headings in the article.
Wireframing and prototyping are two important stages in the web design process that help to create a blueprint of the final product. They are essential tools for web designers and developers to communicate and share their ideas with clients and stakeholders. However, many people confuse wireframing and prototyping or use the terms interchangeably. In this blog post, we will discuss the differences between wireframing and prototyping and their importance in the web design process.
Wireframing
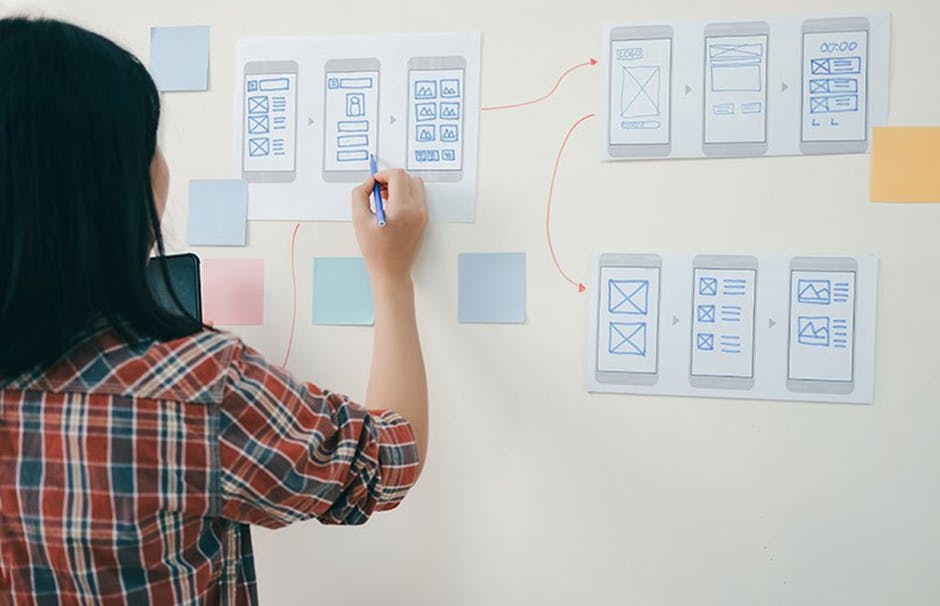
Wireframing is the initial stage of the web design process where designers create a two-dimensional, low-fidelity, static visual representation of the website or application's layout and structure. It is a simplified outline of the site's content and functionality without any design elements or colors. Wireframes are usually created using simple tools like paper and pencil, whiteboards, or digital wireframing tools like Figma, Sketch, or Adobe XD. Wireframes are typically black and white and lack any design elements, such as typography, colors, or images. They focus on the site's functionality and layout, allowing designers to experiment with different forms and design solutions. Wireframes serve as a communication tool between designers, clients, and stakeholders, ensuring that everyone is on the same page about the site's structure and content. Wireframes also help to identify potential design problems and usability issues early in the design process, which saves time and resources. wireframes serve as the foundation of your website or app’s visual design, and it is at this stage that you will arrange elements on the page or screen and map out the priority of content.

PROTOTYPING
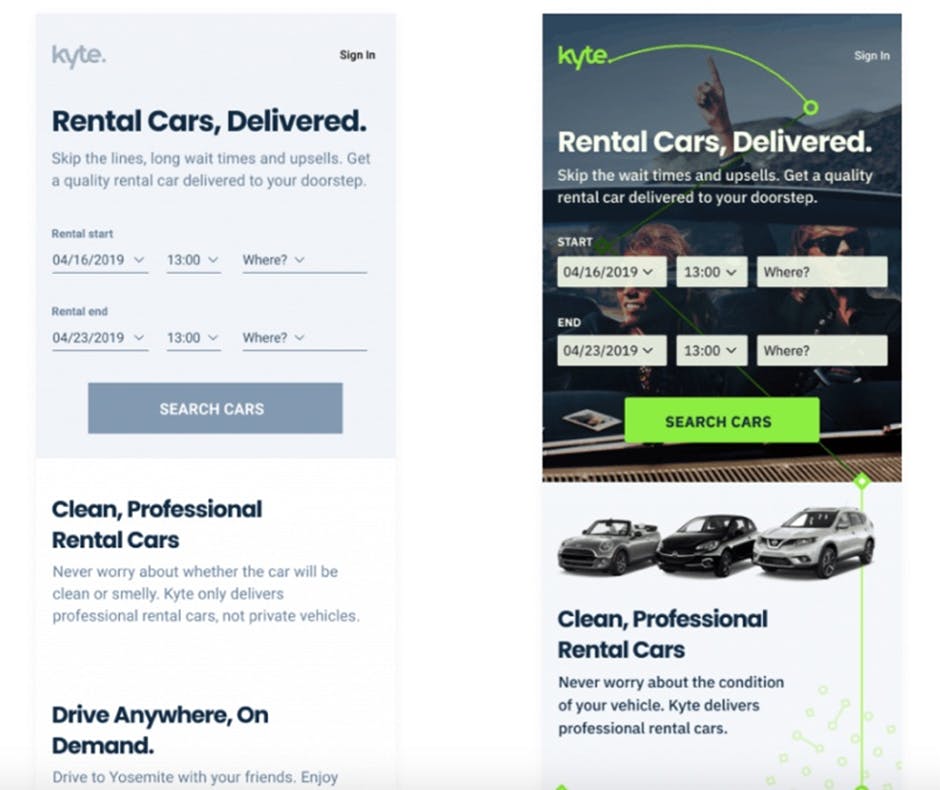
Prototyping is the next stage of the product design process where designers create an interactive, mid to high-fidelity version of the site or application. Prototypes are functional and interactive, allowing users to experience the site's features and functionality more realistically. Prototyping can be done using a range of tools, including code, prototyping software like InVision, or web design platforms like Webflow. It helps to identify any usability issues, bugs, or design problems before the site goes live. Prototypes can be used for user testing, allowing designers to get feedback from real users about the site's functionality and design. Prototypes are more detailed and visually appealing than wireframes. They include design elements like colors, typography, and images, creating a more realistic representation of the final product. Prototyping also allows designers to experiment with different design solutions and user interactions, ensuring the site is easy to use and visually appealing.
Prototypes are more detailed and visually appealing than wireframes. They include design elements like colors, typography, and images, creating a more realistic representation of the final product. Prototyping also allows designers to experiment with different design solutions and user interactions, ensuring the site is easy to use and visually appealing.

WIREFRAMES VS PROTOTYPE
Wireframe is a simplified representation or a basic layout of websites or app while prototype is the early design model of the final user interface of your website or app.
Wireframe is a tree diagram of a website that shows all the pages and how they interconnect.
Wireframes do not contain images and colors rather they use boxes and Lorem ipsum is mostly used while prototypes may contain good quality images and original contents.
CONCLUSION
Wireframing and prototyping are critical stages in the project design process that help to create a blueprint of the final product. Wireframing is the initial stage that focuses on the site's structure, content, and layout while prototyping is a product built to test ideas and changes until it resembles the final product.